In dit artikel leg ik uit hoe je een dynamische waterval grafiek maakt in Tableau. Het workbook en de xls-bron data zijn hieronder beschikbaar voor download, dus probeer het vooral zelf uit op jouw eigen dataset.
Zip-bestand: Blog Waterval grafiek Tableau
Case: Verlies en winstrekening
Een verlies en winstrekening wordt vaak gepresenteerd in een tabel (budget, realisatie en verschil op de kolommen, verdichtingsschema op de rijen). De lezer is echter in 1e instantie alleen op zoek naar de grote afwijkingen (de grootste verschillen tussen realisatie en budget). Die moeten namelijk verklaard worden, en indien mogelijk opgelost.
Een veel krachtigere manier om een V&W rekening weer te geven is middels een waterval grafiek. Daarmee wordt de lezer namelijk direct duidelijk waar de grootste afwijking zit t.o.v. de begroting, en hoe het resultaat tot stand gekomen is.
Mijn eindresultaat ziet er als volgt uit:
En hier de gepubliceerde versie op Tableau Public:
Hoe maak je een dynamische waterval grafiek?
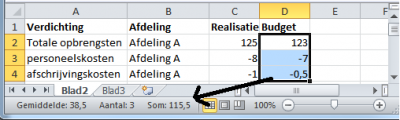
Ik heb het bewust over een dynamische waterval grafiek. Een typische dataset ziet er namelijk als volgt uit:
De groene en rode staven zijn eenvoudig af te leiden uit deze dataset; Het verschil is namelijk Realisatie -/- Budget.
Wellicht valt op dat de 2 grijze staven niet direct in de dataset zitten; dit betreft namelijk een optelling (115,5 en 116). Dit is dus duidelijk een complicerende factor. Er is namelijk geen aparte regel beschikbaar, dus hoe kun je de grijze staven maken?
Grofweg dien je de volgende 3 stappen te volgen om tot een werkende oplossing te komen:
- Maak de basis (groene en rode staven): Deze handelingen komen in deze blog (deel 1) aan de orde.
- Voeg de grijze staven toe: Deze handelingen worden in deel 2 besproken
- Kap de grijze staven af (indien ze verhoudingsgewijs veel te hoog worden): Deze stappen worden toegelicht in deel 3 van deze blog.
1. De basis (groene en rode staven)
De stapeling van de groene en rode staven kunt u in Tableau perfect maken met een Gant chart:
Bekijk het volgende filmpje waarin wordt uitgelegd hoe je de Gant chart kunt gebruiken om tot een waterval grafiek te komen.
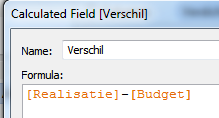
Maak allereerst een nieuw Calculated Field ‘Verschil’. Ik wil namelijk de verschillen tussen realisatie en budget inzichtelijk maken:
Vervolgens was ik in staat om het volgende te maken:
Let op de waarden 2 en -0,5 en -1 die u ook al in het eindresultaat zag.
Maak vervolgens het volgende veld:

Door dit veld op de size te zetten, begint het er al meer op te lijken:

Teneinde duidelijk te maken wat de positieve en wat de negatieve afwijkingen zijn, ga ik kleur toevoegen:


De omvang en de kleuren zijn nu mooi. De locatie echter nog niet, alles begint nu immers bij de 0-as, terwijl een waterval een opbouw hoort te laten zien.
Door van het verschil een running_sum te maken is dat gelukt:

Perfect!
In het tweede en derde deel zal in de blogs getoond worden hoe je de grijze staven toevoegt en afkapt, indien ze verhoudingsgewijs veel te hoog worden.