Note: This is a guest post by Merlijn Buit, a Tableau consultant at Infotopics in the Netherlands.
When people ask me why I do the things I do, my answer is simple: Why not? Just try new things and see where it ends. Be creative! That’s why I teamed up with my Infotopics colleague to recreate Photoshop in Tableau.
1. Thinking Outside the Show Me Box
Creativity is not an activity; it’s a mindset. It all starts with thinking in possibilities. Think outside the Show Me box. Even if there’s a direct application, you will always learn, be inspired—or, hopefully, be inspiring—by taking the scenic route.
Together with my colleagues at Infotopics, I strive to create a world in which everybody can make well-founded decisions based on transparent data. With that in mind, we build beautiful dashboards in Tableau.
This project with Ludo started with a challenge we set for ourselves. We wanted to not just turn our own thinking upside down; we were going to flip over the whole concept of data visualization. Instead of going from data to visuals, we wanted to go from visuals to data. One thing led to another. After starting with “let’s visualize a picture in Tableau,” we soon ended up with “let’s rebuild Photoshop.” Why? Why not! I’m not a programmer or a photographer; I’m just inconceivably curious.
This project started without a clear goal, but it was the ultimate opportunity to learn about the unknown. How will Tableau handle a scatter plot with hundreds of thousands of marks, for example? And how can we produce a lot of complex calculations using the fewest calculated fields possible?
2. The Journey from Image to Data
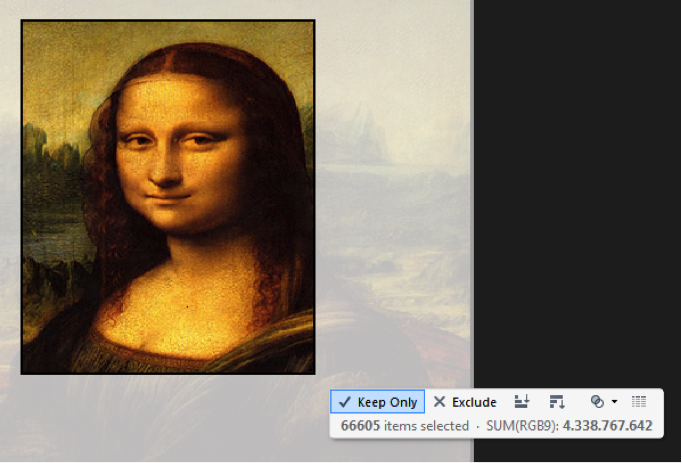
The first step in the process involved converting an image into data. We had to find a software that could convert pixels into raw data. We needed something like X, Y, and color. After searching on the internet, I found a tool called ImageJ, which proved useful in converting our choice of image, the Mona Lisa, into raw, structured data:

3. Colorizing in Tableau
After converting the image into data and placing only one of the RGB values on color, you get this beautiful black and white version of the Mona Lisa:

As you can see, we are visualizing more than 1.7 million marks in a single view!
The next step was coloring this painting. We tried different techniques. The first one is based on a traditional PC monitor. Tableau only has space for one measure on the color, so we had to work with some kind of color intensity. So we pivoted the data to create a single measure. We put the Colour dimension on color and Intensity on size.

By doing this, you introduce color:

Since there is not a Marks card for intensity (yet?), we had to find another method to convert RGB to one measure. Tableau can make use of hexadecimal color palette, a method to store color information in one single measure = plan B! The hexadecimal color palette exists out of 255^3 colors so you will need a big color palette. A Google search led me to this Reddit post, which helped me create the RGB calculation and let me download the complete hexadecimal preferences.tps!

The result is stunning:

4. Advanced Photoshop Functionalities
After I solved the color challenge, my mind really exploded. Photoshop in Tableau was becoming more achievable! We identified the functionalities we knew we wanted: lightness slider, saturation slider, hue slider, color inverter, filters, effects, image rotator, image cropper, image flipper, switch between original and edited image, edited image exporter.
4.1 RGB to HSL, and Vice Versa
Let’s talk about color. Saturation is a term commonly used by imaging experts. It defines a range between 100% and 0% where 100% is a pure color and 0% a grey color. A pure color is a fully saturated color and is on the exterior of the color cylinder (seen below). Hue defines pure color in terms of green, red, or magenta. Hue also defines mixtures of two pure colors, and ranges from 0 to 359 degrees. Lightness is the last color property. It ranges from 0% to 100% where 0% is dark and 100% fully illuminated. Together hue, saturation and lightness creates HSL (or HSV):
If you know the HSL values of a color you can calculate the RGB colors, and vica versa. This creates the possibility of manipulating the input RGB colors. So I searched the web for the correct HSL and RGB calculations, and found an HSL-to-RGB converter and a RGB-to-HSL converter.
4.2 Flip, Rotate, and Crop
The last part of the project dealt with the nice-to-have features. I wanted to be able to flip, rotate, and crop the image. Rotating and flipping the image can be done in a simple calculated field. I tackled this with a parameter:

For the X, we made the following calculated field:

And for the Y, we made this calculated field:

Cropping in Tableau is really easy, and you can do this by using the Keep Only feature:
4.3 Other Functionalities
To really push the effects, I made a screenshot of Photoshop and put all the parameters and filters on the right side where Photoshop’s functionalities normally appear. The sheet is floating over the screenshot to maximize the effect. I also added some filters and effects, like sepia and black-white. You should definitely try the smileyface effect (after you select the effect, try clicking on a few pixels to see it in action).
5. The Finished Work of Art
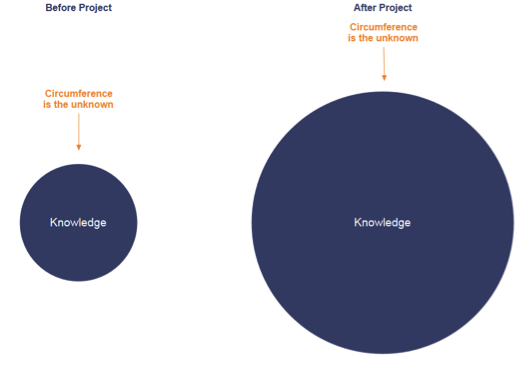
So did I learn about the unknown? My physics teacher taught me the following metaphor:
“Everyone has a circle of knowledge. The surface of the circle is the amount of knowledge and the circumference are the things you don’t know. By increasing your knowledge, you increase the surface of the circle but also the circumference which generates more questions.”
We proved that Tableau can handle tremendous amounts of marks within a single view. We proved that Tableau has no limits regarding calculated fields, and Tableau is powerful enough to do millions of calculations. We also learned a lot about color physics.
The result is a beautiful and crazy dashboard which probably consumes all Tableau Public’s internal memory on the server, but what the heck, here it is!
I hope this has inspired you! If you’d like to see more of my work, keep an eye on my Tableau Public account. And check out my Solar System Viz of the Day and my video on the Natural Query Language.
De bevolkingspiramide. Voor demografen een bekend begrip, voor anderen misschien iets minder. Bevolkingspiramides worden gebruikt om een beeld te verkrijgen van de opbouw van de bevolking van een gebied of land.
Hoeveel nieuwe leerlingen stromen er jaarlijks in op basisscholen? Hoeveel mensen gaan de komende jaren met pensioen? Hoe groot is de grootste risicogroep voor het ontwikkelen van borstkanker? Allemaal voorbeelden van vragen waarbij een bevolkingspiramide van pas komt.
In deze blogpost leg ik uit hoe we op basis van CBS-data een bevolkingspiramide kunnen bouwen in Tableau. Als bonus geef ik nog een aantal opties voor verdere analyse.
Centraal Bureau voor de Statistiek (CBS)
Het Centraal Bureau voor de Statistiek (CBS) biedt openbare data die voor veel bedrijven en instanties van waarde kan zijn. Een goed voorbeeld van een waardevolle databron is de tabel Bevolking; geslacht, leeftijd en burgerlijke staat, 1 januari. Deze tabel geeft voor alle jaren van 0 t/m 99 aan hoeveel mensen in bepaalde meetjaren die leeftijd hebben. Er is zelfs een tabel waar voor elke postcode de aantallen worden gegeven.
De tabellen van het CBS geven de mogelijkheid om éénmalig een bepaalde waarde op te zoeken. Om een goed beeld te krijgen van de verhoudingen moet de data echter visueel gemaakt worden. Met behulp van tools zoals Tableau kan de data bovendien gekoppeld worden aan andere gegevens, zoals andere data van CBS of eigen procesdata.
Voor deze oefening maken we gebruik van de eerder genoemde tabel Bevolking; geslacht, leeftijd en burgerlijke staat, 1 januari. De dataset kan in verschillende formaten worden gedownload, daarbij zijn er 2 opties:
- Microsoft Excel
- Microsoft Excel (gereed voor het maken van een draaitabel)
De voorkeur gaat hierbij uit naar de tweede optie. Dit is waarom:
Optie 1

Optie 2

Het veld ‘Perioden’ geeft aan in welk jaar de meting is gedaan. Over alle periodes zijn dezelfde metingen gedaan, dus de meetwaarde (het aantal mensen, de measure) blijft altijd hetzelfde. Daarom hebben we één measure nodig en is het veld ‘Perioden’ een dimensie.
CBS biedt een keuze voor verschillende formaten, maar helaas hebben we die luxe niet altijd. Voor die situaties biedt Tableau een eenvoudige gratis Excel add-in om data te ‘reshapen’ voor gebruik in Tableau. Voor meer complexe bewerkingen kan Alteryx worden gebruikt.
Data voorbereiden
Publieke data is bijna nooit perfect voorbereid voor Tableau. Vóórdat het bestand in Tableau geladen kan worden, moet worden gezorgd dat de eerste regel de veldnamen bevat.
In deze dataset staan een aantal regels met totalen. Die informatie is niet nodig bij het maken van een bevolkingspiramide, dus gebruik ik een data source filter (Data > [bronnaam] > Edit Data Source Filters…)

Tableau visualisatie
- De dimensie [Leeftijd] bepaalt de rijen.
- Kleuren scheiden op basis van dimensie [Geslacht]
- Een calculated field voor de measure [Aantal per geslacht]
De aantallen mannen en vrouwen zijn beide positief, dus om de gewenste scheiding te maken (mannen links, vrouwen rechts), is een calculated field nodig:
if [Geslacht] = "Mannen" then -[Waarde]
elseif [Geslacht] = "Vrouwen" then [Waarde]
end

De scheiding tussen mannen en vrouwen zou ook gemaakt kunnen worden door twee verschillende calculated fields ([Aantal mannen] en [Aantal vrouwen]) te plaatsen met een dual axis.
Het aantal mannen is in werkelijkheid natuurlijk een positief getal. Daarom moeten we de nummering van de X-as formatteren zoals in het screenshot:

Als laatste heb ik voor overzicht gezorgd door de leeftijden te groeperen per tiental. Hiervoor zijn verschillende opties:
- Handmatig groeperen
- Calculated fields
- Bins
In dit voorbeeld heb ik gekozen voor optie 3: bins.
- Maak van de leeftijden een measure met behulp van een calculated field:
Leeftijd getal = int(left([Leeftijd],2)) - Rechts-klik de nieuwe measure en selecteer Create Bins…
- Plaats de nieuwe Bin geheel links op de Rows
- Verberg de header van de leeftijd
Tot zover de uitleg.
In het gepubliceerde dashboard staat een aantal voorbeelden van hoe deze visualisatie kan worden verbeterd en aangevuld:
- Alle meetjaren in één dashboard
- Overlappende aantallen voor mannen en vrouwen voor betere vergelijking
- Percentages mannen en vrouwen per leeftijd
Je kunt het Tableau workbook downloaden voor verdere analyse of om verder te oefenen.
Wil je weten hoe je openbare data kunt toepassen binnen jouw bedrijfsprocessen of ben je geïnteresseerd in een dashboard met bevolkingspiramide voor elke postcode in Nederland? Neem contact met ons op en wij helpen je graag verder!